En créant la base de données...
Procédure : Vous voulez modifier le formulaire de la BDD.⚓
- Entrez dans la BDD, depuis la section concernée.
Sous l'onglet
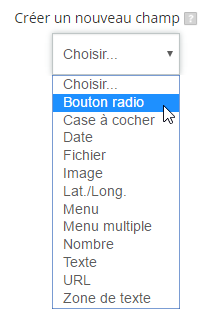
Champs:Créer un nouveau champ⚓faites votre choix dans le menu déroulant ;

nommez et décrivez le nouveau champ ;
renseignez différentes options offertes aux utilisateurs, dans le cadre
Options (une par ligne);puis
Enregistrer.
Attention :
Les champs nouvellement ajoutés ne seront pas intégrés aux fiches qui existent déjà dans la base de données.
Pour modifier un champ existant :⚓
activez le rouage
 à droite du champ visé ;
à droite du champ visé ;Enregistrerla modification.
Procédure : Vous voulez ajouter une fiche à la BDD.⚓
Entrez dans la BDD, depuis la section concernée.⚓
dans le menu horizontal, activez l'onglet
Ajouter une fiche;
renseignez les différents champs existant dans le formulaire ;
puis
Enregistrer et afficher.
ComplémentsComplément : Importation de plusieurs fiches :⚓
Vous pouvez vous servir d'un fichier texte - ou de format .csv (issu d'un tableur) - pour importer dans votre base de données un nombre plus important de fiches.
Pour cela, activez le rouage de droite et sélectionnez
Importer des fichespuis déposez votre fichier texte etEnvoyer.
Procédure : Vous voulez modifier le modèle d'affichage des fiches dans la BDD.⚓
- Entrez dans la BDD, depuis la section concernée.
Activez l'onglet
Modèlespuis l'ongletModèle fiche.
Les champs ajoutés lors de la création du formulaire, en amont :
sont listés dans le cadre de gauche,
Balises disponibles- au-dessus de deux autres catégories :Actions(modifier, supprimer, ...) etAutre(Date, utilisateur, statut, ...) ;mis en page dans le cadre de droite,
Modèle fiche(taille et couleur de police, disposition et ordre d'affichage des différents éléments, etc.) correspondant à vos intentions initiales.
Pour modifier contenu et apparence finale, puisez dans les ressources proposées par les deux cadres.
Remarque :
Cette fenêtre d'édition HTML appliquera à votre fiche les nouveaux critères de mise en page que vous y aurez formulé (cadre droit).
Terminez par
Enregistrer modèle.
Procédure : Vous voulez mettre en forme un modèle d'affichage liste.⚓
- Entrez dans la BDD, depuis la section concernée.
Conseil :
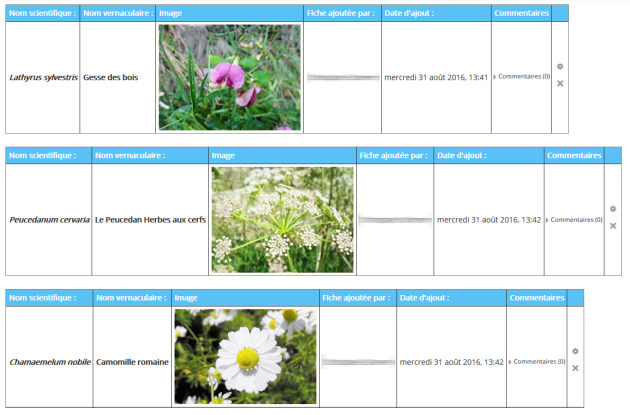
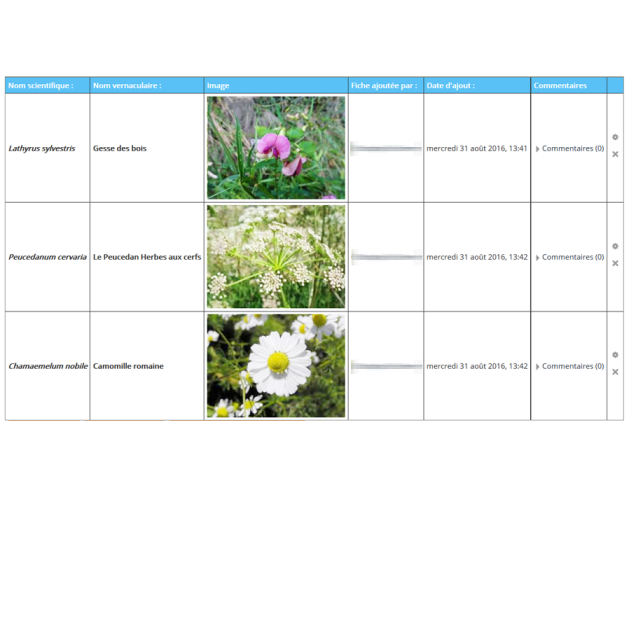
Modèle exemple pour afficher les fiches d'une BDD sous forme de tableau :
Les paramétrages se font en deux temps :
génération automatique du tableau ;
modifications mineures de son code HTML.
Création du tableau⚓
Cliquez sur l'onglet
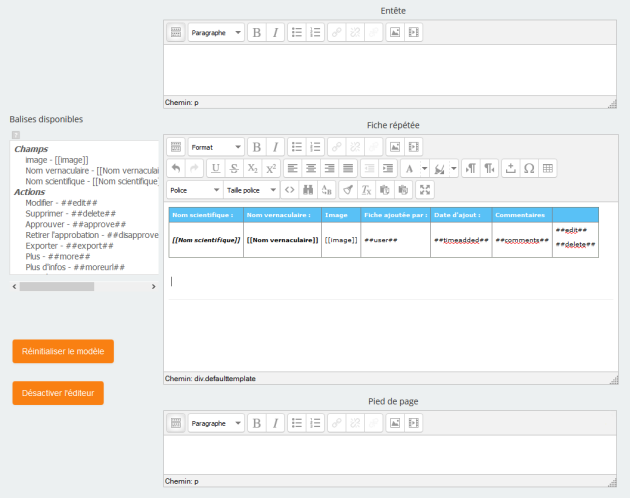
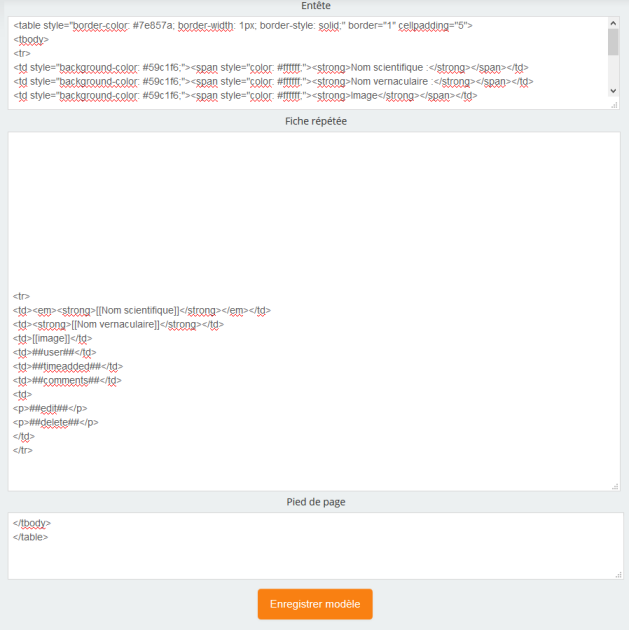
Modèles, puis surModèle liste.Dans la "Fiche répétée" :
faites un clic droit dans le tableau affiché, puis choisissez "Insérer/modifier tableau" ;
définissez les critères du nouveau tableau (onglet "Général" - le nombre de lignes reste à 2) avant de l'"Insérer" ;
éditez le contenu du tableau :
première ligne : écrivez dans chaque cellule le titre de la ressource qui sera affichée dans la colonne correspondante ;
deuxième ligne : insérez (à partir du cadre
Balises disponibles) dans chaque colonne les champs que vous voulez placer dans ce tableau ;
pensez également à la mise en forme
du tableau : couleur d'arrière-plan pour la première ligne, couleur et épaisseur des bordures etc. (onglet "Avancé" dans la fenêtre de création du tableau)
du contenu des cellules : gras, italique, police, couleur de la police etc. ;
cliquez sur
Enregistrer modèle.
Truc & astuce : La première ligne de ce tableau deviendra l'en-tête de tout le tableau.⚓
Remarque :
Modification du code HTML du tableau⚓
Une fois le tableau prêt :
cliquez sur le bouton
Désactiver l'éditeur(à gauche).
Dans le nouvel affichage, partie "Fiche répétée" :
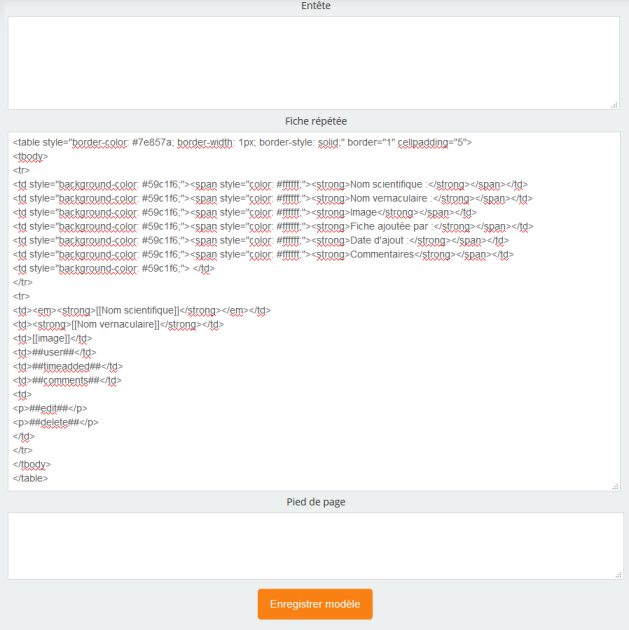
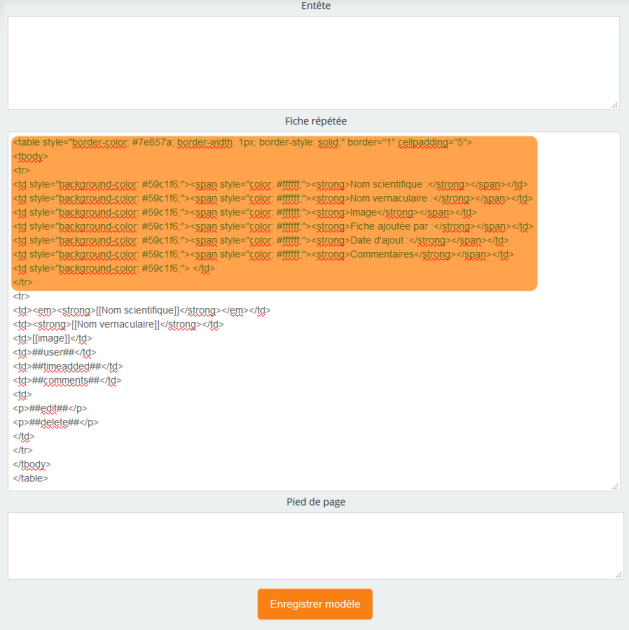
cherchez la première occurrence de la balise HTML </tr> ;
sélectionnez le code du début, jusqu'à cette balise (balise comprise) ;
couper et coller la sélection dans la partie supérieure de la page - "Entête".
Dans la "Fiche répétée", toujours :
identifiez, à la fin du code, la balise </tbody> ;
sélectionnez le code à partir de cette balise (balise comprise), jusqu'à la fin ;
couper et coller la sélection dans la partie inférieure de la page - "Pied de page".
Enregistrer modèle.Truc & astuce : Tableau avec colonnes multiples : ajout d'une barre de défilement horizontal⚓
Les tableaux larges ne s'afficheront pas correctement sur des petits écrans - les colonnes de droite ne seront pas visibles - d'où la nécessité d'une barre de défilement horizontal.
Cet élément est à paramétrer dans le code HTML du tableau :
par défaut, tout tableau est encapsulé entre deux balises <div></div> ;
la première balise dans le code de l'en-tête du tableau devrait être <div class="defaulttemplate"> (en fonction des paramétrages que vous avez choisis pour votre tableau, le contenu de cette ligne peut être plus développé) ;
ajouter, après la classe par défaut de l'élément <div>, l'attribut style, avec la propriété overflow-x et la valeur auto, par exemple :
<div class="defaulttemplate" style="overflow-x : auto ;">
Complément : Attribut style déjà inséré⚓
L'attribut style est peut-être déjà présent dans le code, par exemple sous la forme :
<div class="defaulttemplate" style="text-align: center;">
Il suffit alors de rajouter la propriété overflow-x aux autres propriétés :
<div class="defaulttemplate" style="text-align: center; overflow-x: auto;">
Attention : Modification ultérieure du tableau⚓
Pour toute modification ultérieure du tableau (ajout / suppression de colonnes, modification du contenu / des bordures ou mise en forme des cellules, ...), il faudra désactiver l'éditeur.
A défaut, l'affichage sous forme de liste sera "déstructuré" et le code HTML devra être réparé.
Procédure : Vous voulez utiliser un modèle prédéfini de base de données.⚓
- Entrez dans la BDD, depuis la section concernée.
Sous l'onglet
Préréglages:Utiliser un préréglage: sélectionnez un modèle dans la liste qui s'affiche (formats définis dans d'autres sections / cours Moodle, par vous et/ou vos collègues) - par exemple la galerie d'images, le dépôt de fichiers avec commentaires, ....- Cliquez sur
Choisir, ensuite surContinuer. - Un message vous informera de la réussite de la mise en place des préréglages et vous pourrez, dès ce stade, "Ajouter des fiches".
Procédure : Vous voulez enregistrer votre modèle en tant que préréglage.⚓
- Entrez dans la BDD, depuis la section concernée.
Sous l'onglet
Préréglages:Enregistrer en tant que préréglage: donnez lui un titre et cliquez surContinuer.
Notification finale : "Enregistrement réussi. Votre préréglage est maintenant disponible sur tout le site. " -
Continuer.Votre modèle de base s'affichera dans la liste des préréglages (vue précédemment).